The writing interface here is not all that different from other rich text editors on the web. As you compose on the left you can preview the results on the right.
The toolbar includes familiar icons for formatting your writing.

The editor can accept HTML as well as Markdown (see the CommonMark 10 minute tutorial). Perhaps the most essential formatting not on the toolbar is using # at the start of a line to create headings:
# Heading Level 1
## Heading Level 2
### Heading Level 3
etc
Hyperlinks
A web address entered in the text of a paragraph will be automatically made into a hyperlink based on its title, e.g. if I enter https://www.openeducationweek.org/resources it is published as Open Education Week March 3-7 2025 - Celebrating open education activities and resources worldwide.
If you want the URL to display, paste it in your text, select it, and click the Hyperlink button ![]() to link it, e,g,
to link it, e,g,
[https://www.openeducationweek.org/resources](https://www.openeducationweek.org/resources)
which produces:
https://www.openeducationweek.org/resources
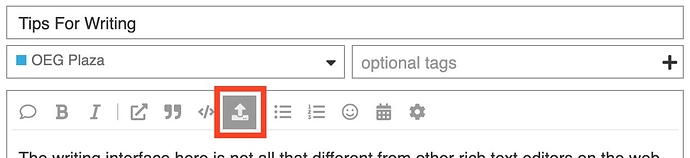
The same button can be used to upload files as well (currently we accept only PDFs), which will be added as a download. It will look like:
Inserting Images, Upload Files
1000 words or not, images are helpful to explain your points, illustrate processes, or just make your writing be more lively, maybe even offer inspiration.
“Inspire :)” flickr photo by chattygd Inspire :) | This word will be my magic word for 2013, to be… | Flickr shared under a Creative Commons (BY) license
I inserted that image (and also added attribution because one should always be attributing) by using the Add Image button in the editor.
Pictures can be also added more simply by dragging and dropping an image directly into the editor (accepts jpeg, png, gif images). That’s how I added that screenshot!
For better accessibility, once uploaded please edit the image code to include alternative description of the image. By default, the alt text created will be taken from the file name, which is usually not very descriptive!
For example, if I upload an image of my dog from a file named IMG_8047.jpg the generated image code will look like:

That part of the code IMG_8047 is not very helpful to describe the image! Edit it to include enough description to help a person using a screen reader understand what the image represents.
I might modify that to read (without the line breaks):

Notice how that renders with the alt text visible below the image and on a hover.
Badge2020.pdf (180.3 KB)
There is a 10Mb file size limit on uploads.
One Box Link Previews
Any web address pasted into the OEG Connect editor automatically gets turned into a link. If you paste it onto a blank line, the editor will try and create a preview version or as discourse calls it, a “one box” (if it is a web page) or embed media (if it is a link for say, a YouTube video).
For example, if you paste in the link for a Wikipedia page on a new line, e.g.
https://en.wikipedia.org/wiki/Open_educational_resources
see how it is rendered:
This also works for YouTube videos, for example putting on a blank line:
https://www.youtube.com/watch?v=s8m2GrPk2y8
produces the embedded video
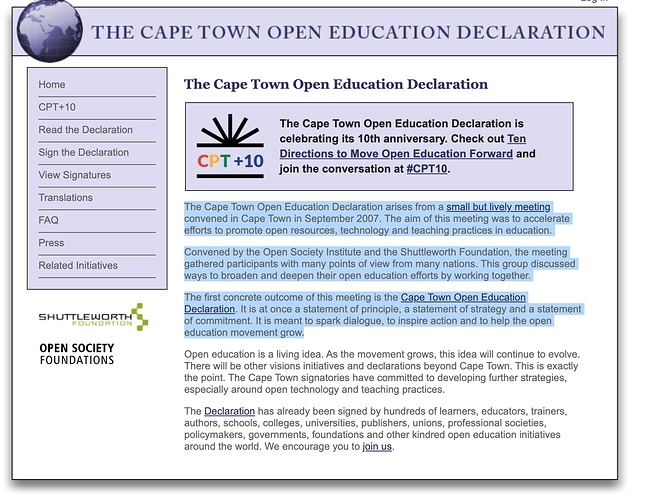
You can also copy formatted web content to paste into a post, and discourse will preserve links and basic formatting. For example, if I wanted to copy the first three paragraphs of the Cape Town Open Education Declaration:
I can paste it here and get the full content (I used the Quote tool to make this more clearly a quotation)
The Cape Town Open Education Declaration arises from a small but lively meeting convened in Cape Town in September 2007. The aim of this meeting was to accelerate efforts to promote open resources, technology and teaching practices in education.
Convened by the Open Society Institute and the Shuttleworth Foundation, the meeting gathered participants with many points of view from many nations. This group discussed ways to broaden and deepen their open education efforts by working together.
The first concrete outcome of this meeting is the Cape Town Open Education Declaration. It is at once a statement of principle, a statement of strategy and a statement of commitment. It is meant to spark dialogue, to inspire action and to help the open education movement grow.
And it works for twitter links as well. When I paste in on a blank line in the editor:
https://twitter.com/OpenEdGlobal/status/1308447236595036160
it is published as an embedded tweet
https://twitter.com/OpenEdGlobal/status/1308447236595036160
Events Displayed in Local Time
One of the most challenging aspects of global collaboration is time.,. not the amount we all wish we had, but coordinating time zones. When announcing an event we can use a feature to avoid making readers perform time zone path.
For example, what if you want to arrange for a synchronous activity say at lunch time in, say New Zealand time zone? Skip the timezone math, let the tool do the work for you.
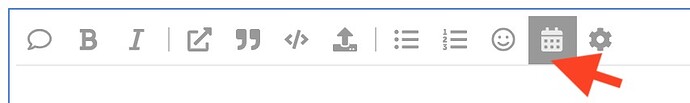
In the post editor, look for the calendar icon:
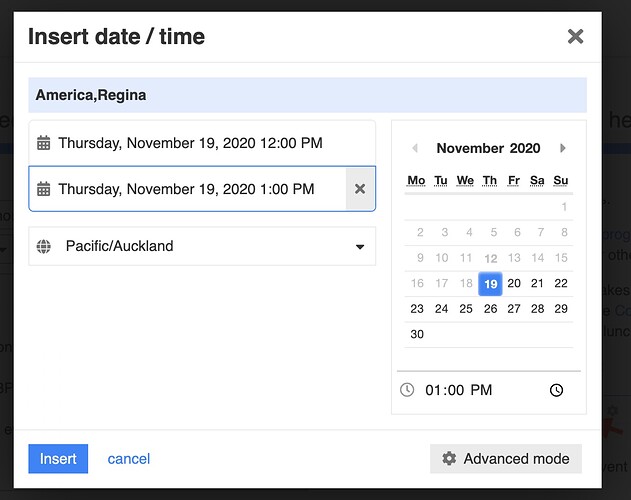
This tool offers an interface to enter a time for an event in any timezone as a reference (the one at the top is your local reference time).
Use the selection tools to pick a date/time to start and end an event, and then select from the bottom menu the time zone you are using as a reference (hint- click the timezone menu and when you see search start typing the name of a location in that time zone. In this example, I started typing Auck for Auckland)
This inserts the code that will display this event’s times in everyone’s local time zone.
[date=2020-11-19 time=12:00:00 timezone="Pacific/Auckland"] → [date=2020-11-19 time=13:00:00 timezone="Pacific/Auckland"]
So when published our event will look like:
Join us for Kiwi Lunch time. Meet here to do this (not the best demo example).
2020-11-18T23:00:00Z → 2020-11-19T00:00:00Z
If you are announcing an event or activity that happens at a specific time, give the time/date tool a try.
More
If you want to carefully compose a post, especially a longer one, you can copy and paste content here that was written in MS Word or Google docs. You will preserve all major formatting (headings, emphasis, links, lists, quotes), and from Google docs, even your images will come along.
See some more editing suggestions in the discourse New Users Tips and Tricks. Keep in mind that you can always return and edit anything you previously posted. Look for the pencil icon at the bottom of your post:
And yes, you can use emojis. ![]() Look for the icon 3rd from the right side in the message editor:
Look for the icon 3rd from the right side in the message editor:
If you scroll down to the bottom, you may find a custom set of OEG emojis! like ![]()
![]()
![]()