If you send me an email asking a tech or resource question, I will always suggest using this community space because (a) there is here individually and collectively much more expertise than me and (b) more people can learn from it.
And I then will put the question you email me out here! I hope you are okay with this @BarbaraClass since I cannot fully answer your question!
Barbara asked:
- Do you have an open tool to advise to co-create in real time one slide on-line?
First, I am not sure if “open tool” means open source or just openly available? It’s pretty easy for question 1 to suggest Google Presenter.
And also, if you are talking about co-creating in real time a single slide, isnt that something more like a shared online whiteboard? That’s along the lines of Jam Board, which is going away. Or Miro, or maybe many more online whiteboard tools I hope others will suggest.
- Also an open tool to annotate a slide presentation in a collaborative mode which allows synchronous multiple connections?
Hah, I would like to know myself. I’d imagine you’d need something to manage access, hand out via a special link, or something like Mentimeter (not sure if it has an annotation mode, mostly polling).
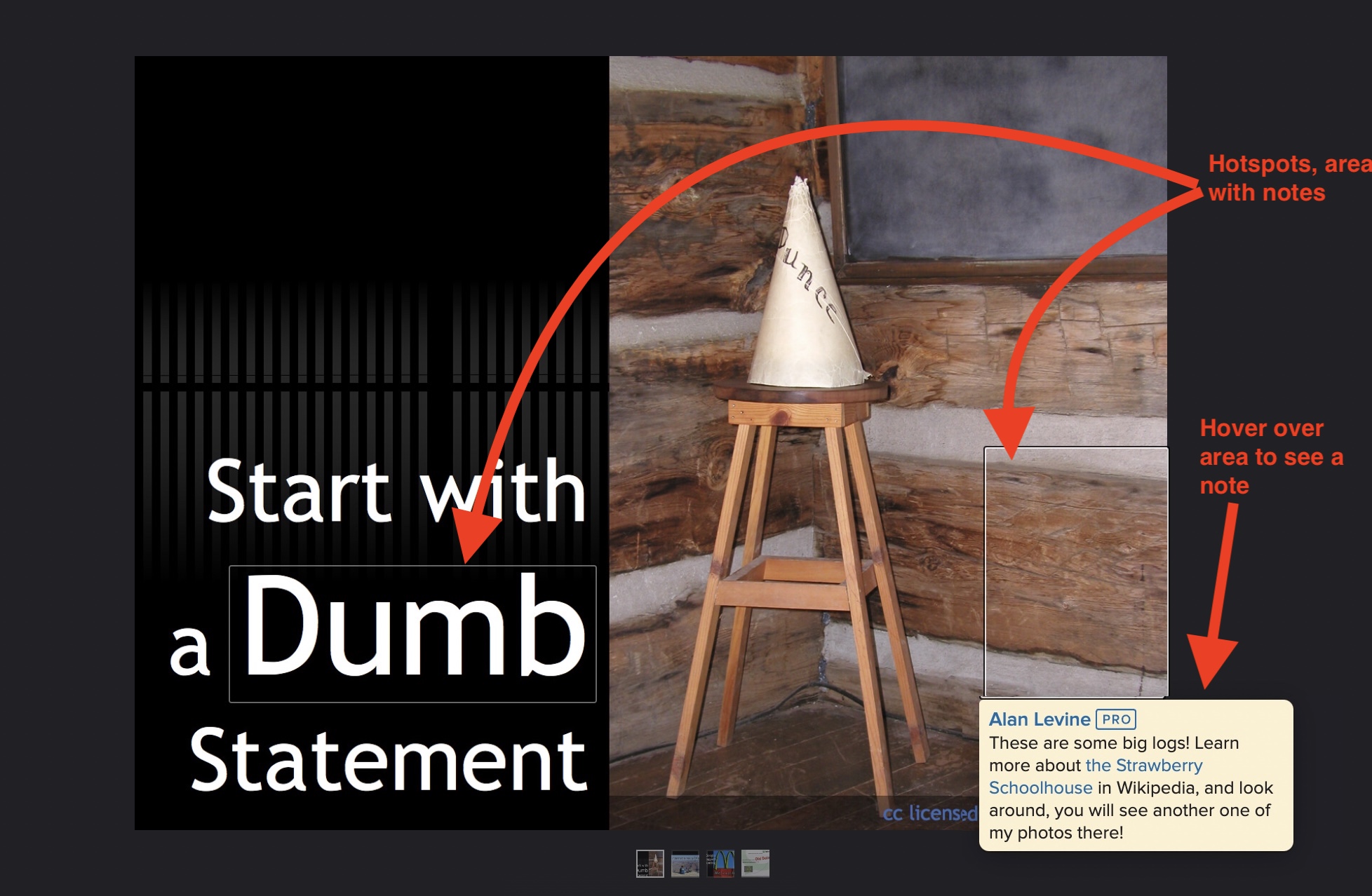
My only old school approach, and far from ideal, is making use of Flickr, which ha a feature where if you are logged in (requires having at least a free account), you can drag on a photo to create an area to attach an annotation like note. Long ago I had done some presentations where I shared each as an image in an album. In theory you could then set this up to allow viewers to add annotations as notes that appear when you hover on the areas with a note attached.
As an example, I looked at a really old one I had done as a means of sharing the “slides” and just added two notes on the first “slide”. There are two note areas on this slide
But I do not think this is the kind of approach that would work more in a presentation mode.
So I hope someone else can be more helpful, and give Barbara some suggestions. And this is proof that I am hardly the best single expert source.