Yep! Forking was the core idea for my session on H5P with @romuramon, @PerrineCoet and the OEG Francophone group, from a year ago tomorrow.
RDV OEG Francophone - juillet 2021 | Direction d’Appui à la Pédagogie et à l’Innovation (livestorm.co)
Hi!
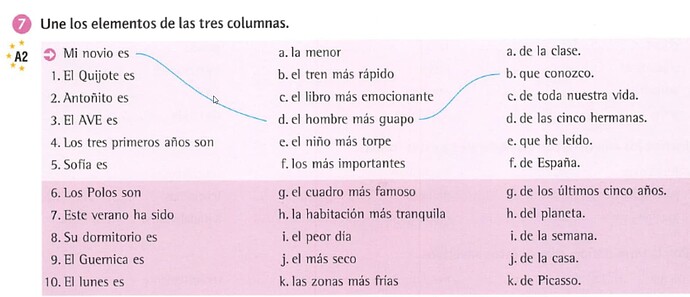
I’m back looking for inspiration! I want to do an activity like this:
Where you have three columns, and you need to connect the elements. They can be combined in different ways, so something like a fill in the blanks, drag and drop or drag the words probably won’t work well.
Anyone has an idea of how could I go about this?
Hi Alejandro, can you share more about the activity, e.g. how many connections can be considered correct? Which ones are wrong (why?). What kind of feedback is desired? I am struggling to understand all the specs from a screenshot.
Out of the H5P box, I don’t see exactly this type, and while some are able custom code new content types, I am not on that level yet.
My hunch would be drag the words, but perhaps with fewer than 10 options per column, and maybe more of a set of them that could provide multiple attempts.
The words from the columns can be combined in many ways, the ones that are wrong are more for semantic reasons.
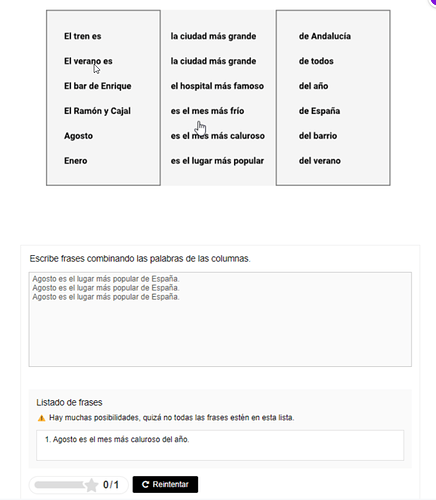
In the end, the solution I found it to create a picture and add bellow an essay, where the correct combinations are keywords, and we show them in the sample solution.
This does not allow on feedback on wrong answers (explain why a sentence is wrong), but it’s good enough for now (it does provide feedback on how many correct combinations one was able to write).
Yes, that make sense as a close approximation. And as much as I try to focus on constructive feedback, I 'd argue there is value as well in providing substantial practice
May be you can use fill in the blanks option. And Ask the user to see the chart provided and type the connected strings in order.
It’s long since this question was asked, but thought of you when I saw @otacke share a new custom H5P type - an H5P combination lock! -