Okay OEG Connect, an open call here to share your favorite Tips and Tricks that you use in your everyday online work, something that is likely helpful to someone else. These are the kind of contributions we hope you can make to this space. Ideally post them here in the OE Sharing Zone but they can be added any where, just use the new tag tips-n-tricks (and note that preceding a topic tag with a # sign makes it a link) (that is a tip!)
I have noticed for quite some time that often a google search returns a result with a lot of extra stuff on the link, but also opens the page to a specific portion of text on a page, that is also highlighted.
What? How about a sample to read an interesting observation on AI made by Dan Cohen.
Did you see that, it’s not just a link to one of Dan’s Newsletters, it scrolls to a precise location, and highlights a portion of text.
Anyone thinks this is useful? In a learning context, to have students focus on a key phrase or maybe a summary statement, you can link directly to it!
I learned that this making use of a not well known HTML feature called Text Fragments (maybe not an intuitive name). I like blogging so shared my tip here
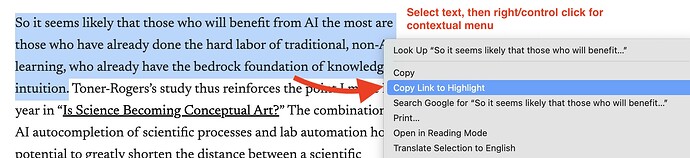
You can link directly to any portion of text on any web page that you can select with your mouse. To make this link in Google Chrome, select the text, then right/control click to use the contextual menu, and select Copy Link to Highlight
Give it a try, and reply with an example you were able to create. And let us all know if this is useful, and/or in what way.
I bet everyone here has a favorite tip or trick. How about adding it to the Sharing Zone and using that lovely tag tips-n-tricks