The other day I came across this article about how to draw wireframes, “even if you can’t draw”, and during the same time I was asked about tools for wireframing available, so I wanted to share some of the tools I know.
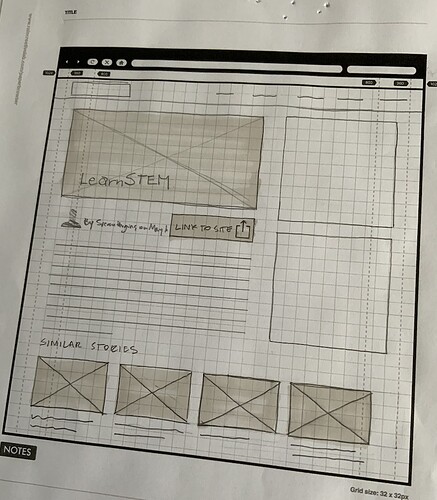
Wireframing is used by designers to rapidly visualize and communicate things like layouts, website navigation, hierarchy, and other elements of interaction, at the early stages of design. And probably, the best tool for this purpose is: ![]() pen and paper.
pen and paper.
But also, wireframing practice can be used not only by designers but anyone who wants to quickly visualize concepts, mind mapping, brainstorming, doing ideation, process flows, etc.
I have seen many tools out there for wireframing, some are paid, some are free, some have a steeper learning curve than others. Here is a list of some tools I know, that are free to use:
Whimsical
Tool for wireframing, brainstorming, mind mapping, and more. Has a free limited version. Very good to collaborate.
Penpot
Penpot is the first Open Source design and prototyping platform meant for cross-domain teams.
Way more sophisticated and specialized for user interface design. It is free and open-source so it is worth trying and supporting.
Google Jamboard
Its power lies in collaboration. It is great for brainstorming in real-time.
Pencil Project
Another free and open-source software for creating wireframes and mockups.
MyDraft
An open-source and free wireframing tool that is accessible anywhere you can use a browser.
…
There are only a few. Do you know other wireframing tools or examples it can be used for?