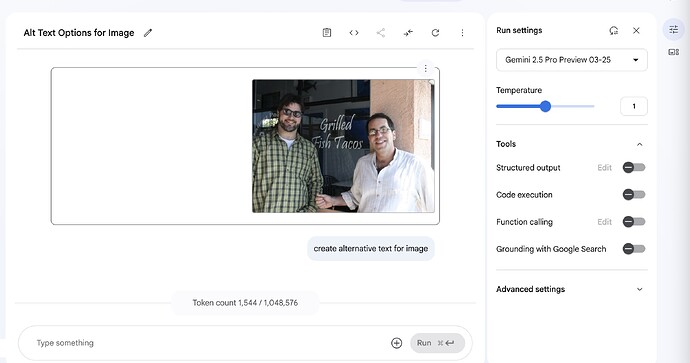
Woah, Doug, the Gemini Gems was interesting. I had a ~2006 photo of me and my friend Brian Lamb
Yes! This is IT! flickr photo by cogdogblog shared into the public domain using Creative Commons Public Domain Dedication (CC0)
In AI Studio, I uploaded the image and asked for “alternative text for image”
I am a bit curious later to see what the sliders on the right do, as well as from the top, the “System Instructions” which suggests I can add something like a style or tone for the response??
I have 3 results returned:
Concise
Two men smiling outdoors in front of a restaurant window advertising “Grilled Fish Tacos”.
Probably what I would use in alt text as it conveys enough – and I replaced the default alt ttext of the meaningless file name with this in the photo above.
More Detailed
Two men standing side-by-side outdoors, smiling at the camera. The man on the left wears sunglasses, a beard, and a green plaid shirt. The man on the right wears glasses, a white button-up shirt, and leans against a peach-colored pillar. Behind them, “Grilled Fish Tacos” is written on a glass window.
Very Detailed
Two men pose for a photo outdoors in daylight. The man on the left has dark hair, a full beard, sunglasses, and smiles, wearing a green, yellow, and black plaid long-sleeved shirt over a white t-shirt. The man on the right has dark hair, eyeglasses, and smiles, wearing a white/off-white textured long-sleeved button-up shirt with rolled cuffs, a gold chain necklace, and a gold bracelet. He leans against a peach-colored textured stucco pillar. Behind them is a large glass window/door reflecting the outdoors, with “Grilled Fish Tacos” written on it in white script.
Heck I forgot I once wore gold 
This does a solid job. It’s hard to see a significant different between any of these approaches, of course I have barely tried. They all return better written ones than I would have done.
Ahh, but then I got curious about the tab for “Experimental: Thoughts Produced by Model”
One might get carried away to think, “look it is showing me its reasoning” but it does model a decent approach to the description process - The main subject, overall setting, then details of each identified person/thing, a first synthesis, then a review agains criteria, and a revision. Does it really do this internallY?
Here’s a thinking process for creating the alt text:
-
Identify the main subject(s): The image clearly shows two men standing side-by-side outdoors.
-
Describe the setting: They appear to be outside a building, likely a restaurant or shop, given the glass window/door behind them with text. There’s a textured, peach-colored wall or pillar to the right. It’s daytime, and the lighting seems bright.
-
Describe the person on the left:
-
Appearance: White male, dark hair, beard and mustache, smiling.
-
Clothing: Wearing sunglasses, a green and black plaid long-sleeved shirt over a white t-shirt.
-
Pose: Standing facing the camera, smiling, left hand possibly in pocket (or just out of frame).
- Describe the person on the right:
-
Appearance: White male, dark hair, clean-shaven (or very light stubble), smiling.
-
Clothing: Wearing eyeglasses, a white/off-white, textured, long-sleeved button-up shirt (sleeves rolled up slightly), a gold chain necklace, a gold bracelet on his left wrist, and possibly a small earring in his left ear.
-
Pose: Standing slightly angled towards the camera, leaning slightly against the pillar, smiling, left arm bent with hand near the other man.
- Describe the background elements:
-
Behind the men is a large glass window or door.
-
Reflections are visible in the glass.
-
White text is written on the glass: “Grilled Fish Tacos”. Part of other text (“Ballast Po…”) is visible to the far left.
-
Inside, through the glass, hints of tables and chairs can be seen. A fish silhouette decoration is visible near the top left. An “EXIT” sign is reflected or visible near the top center.
-
To the right is a textured, peach-colored stucco pillar or wall.
-
A white electrical box or fixture is mounted on the pillar.
- Synthesize the descriptions into coherent alt text: Start with the main subject and setting, then add details about each person and the background.
-
Initial draft: Two men standing outside a restaurant. The man on the left has a beard and sunglasses and wears a plaid shirt. The man on the right has glasses and wears a white shirt. “Grilled Fish Tacos” is written on the window behind them.
-
Adding detail: Two men smiling for the camera, standing outside in front of a glass window with “Grilled Fish Tacos” written on it. The man on the left wears sunglasses, a beard, and a green and black plaid shirt. The man on the right wears eyeglasses, a white button-up shirt, a gold chain, and a gold bracelet, leaning against a peach-colored pillar.
-
Refining wording and flow: Two men stand side-by-side outdoors, smiling at the camera. The man on the left has dark hair, a beard, and sunglasses, wearing a green and black plaid shirt over a white tee. The man on the right has dark hair and eyeglasses, wearing a white textured button-up shirt, a gold necklace, and a gold bracelet; he leans against a peach-colored stucco pillar. Behind them is a glass window or door with the words “Grilled Fish Tacos” in white script. Reflections and the interior of the building are visible through the glass.
- Review against guidelines:
-
Is it descriptive? Yes.
-
Is it concise? Reasonably so, given the detail.
-
Does it identify the main subjects and context? Yes.
-
Does it avoid subjective interpretation (e.g., “happy”)? Uses “smiling” which is observable.
-
Is it accurate? Yes.
- Final Version: Two men stand side-by-side outdoors, smiling at the camera. The man on the left has dark hair, a beard, and sunglasses, wearing a green and black plaid shirt over a white tee. The man on the right has dark hair and eyeglasses, wearing a white textured button-up shirt, a gold necklace, and a gold bracelet; he leans against a peach-colored stucco pillar. Behind them is a glass window/door with the words “Grilled Fish Tacos” in white script. Reflections are visible in the glass.
This reminds me of some great posts by Mike Caulfield on what reasoning means, the difference between it being a verb and a noun-- The Two Meanings of Reasoning and the Future Path of AI
Whether AI “reasons” or not is a bit irrelevant — the question is whether it produces valid reasons
and also Critical Reasoning with AI: How we know LLMs are applying reasoning patterns, and not just reverse image searching
Thanks again for sending me here, Doug!