In this series we have looked at examples of H5P to seed us with ideas what is possible, then we got ourselves set up with a place to make H5P.
Let’s make something! Many might just want to jump in, pick a content type that looks interesting, and explore. Make use of the extensive documentation and tutorials available from both H5P.org and right within the tool itself. Once a tool is chosen, look for the Tutorial and Example links at the top of each editing screen. See more resources:
Start From Existing Content
Because H5P content can be exported/imported (aka reused), one of the best ways to learn is by starting with something that is already built, analyzing and experimenting with your own copy of it.
We can start with a most basic and least flashy type of content, the familiar True/False type of question. This one is hosted at a different site, but we use the H5P embed capability to use it here.
Try it out! Yes, not terribly exciting or even useful? Can you make it better?
The three buttons at the bottom are important elements:
-
Reuse provides a means to download a copy of this content, Click the button, and then find the link to Download as an .h5p file . You should end up with a file on your computer named
a-quiz-on-oer-34.h5p, - Rights of Use shows how licenses, attribution are built into H5P. You will find the license for the entire activity as well as specific reuse details on any included media (these are present only if the author has added all appropriate metadata, not always the case!)
- Embed provides the cut and paste HTML that can be used, as we did here, to use the H5P activity in any web site or publishing platform that allows iframe codes.
Now log into whatever platform you are using for creating your ow H5P. Look for the link to create a new item. I using h5p.org look for the link from your account screen labeled Try Out H5P or go directly to the place to create something new.
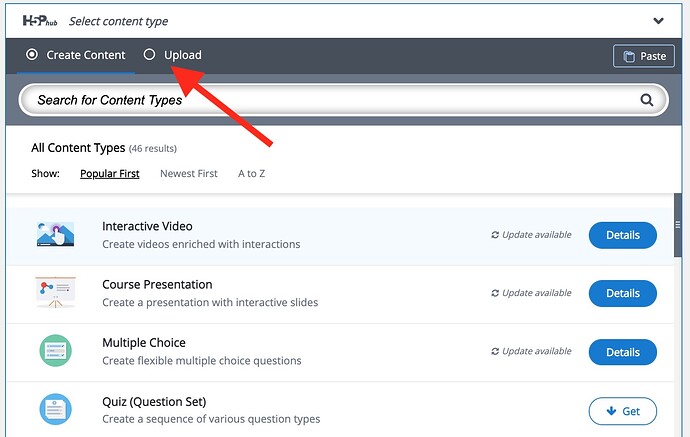
No matter what platform you are using, this interface is the same. Typically you would pick the kind of tool you want to use, but for our case we are going to upload the .h5p file we downloaded previously.
Click the Upload button:
Here you are ready to experiment with all the buttons and options for a little True/False question (“True or False? There is more to true and false than true and false!”).
To explain these features, we will go meta and use another H5P content type here, the Image Hotspot, to show the parts of the interface. We use H5P to explain H5P!
After making some changes, do not forget to click Save (at bottom on H5P.org or in WordPress, the Create button on the right). In Lumi, look for the Save option under the File menu.
When done, on H5P.org. you can get a link for your item by clicking the “View” button, for my example, you can see it at A Quiz on OER imported as a demo to H5P.org | H5P If you are using Lumi, you can View your creation.
What did you discover? What were you able to change? Reply below with any comments, questions, and if your new and improved H5P is available at a public link, please share it.
This activity is reused from a previous workshop- there are a few more examples you can download and remix, or you can use any that you found in our first activity (if the person creating it has enabled the download button, not everyone does that).
The goal here is to get practice at importing existing content and exploring the H5P interface. Experiment with as many of these as you have time / interest in doing. See how much you can modify, and make sure you add/update metadata fields.
Please reply below with any successes (or not) and questions.